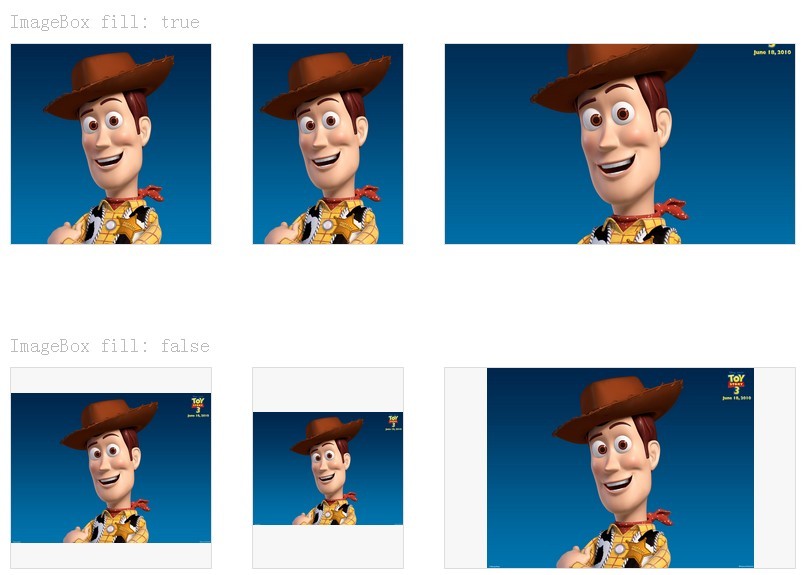
How to make an image fit proportionally in flexbox item or in sections - HTML & CSS - SitePoint Forums | Web Development & Design Community

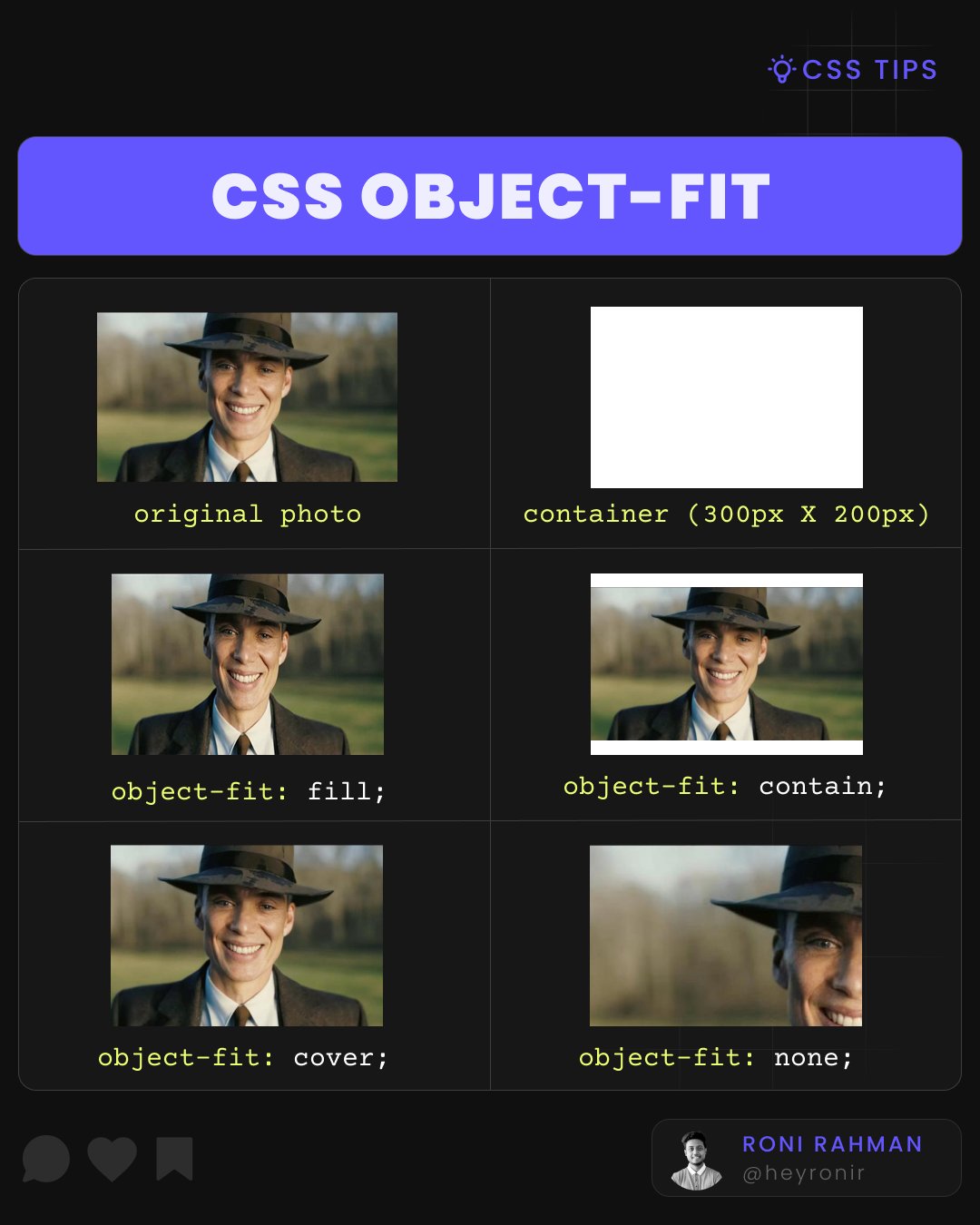
Roni Rahman on X: "The CSS object-fit property lets you control how an image or video fits inside its container. The possible values are: fill: The image or video is resized to

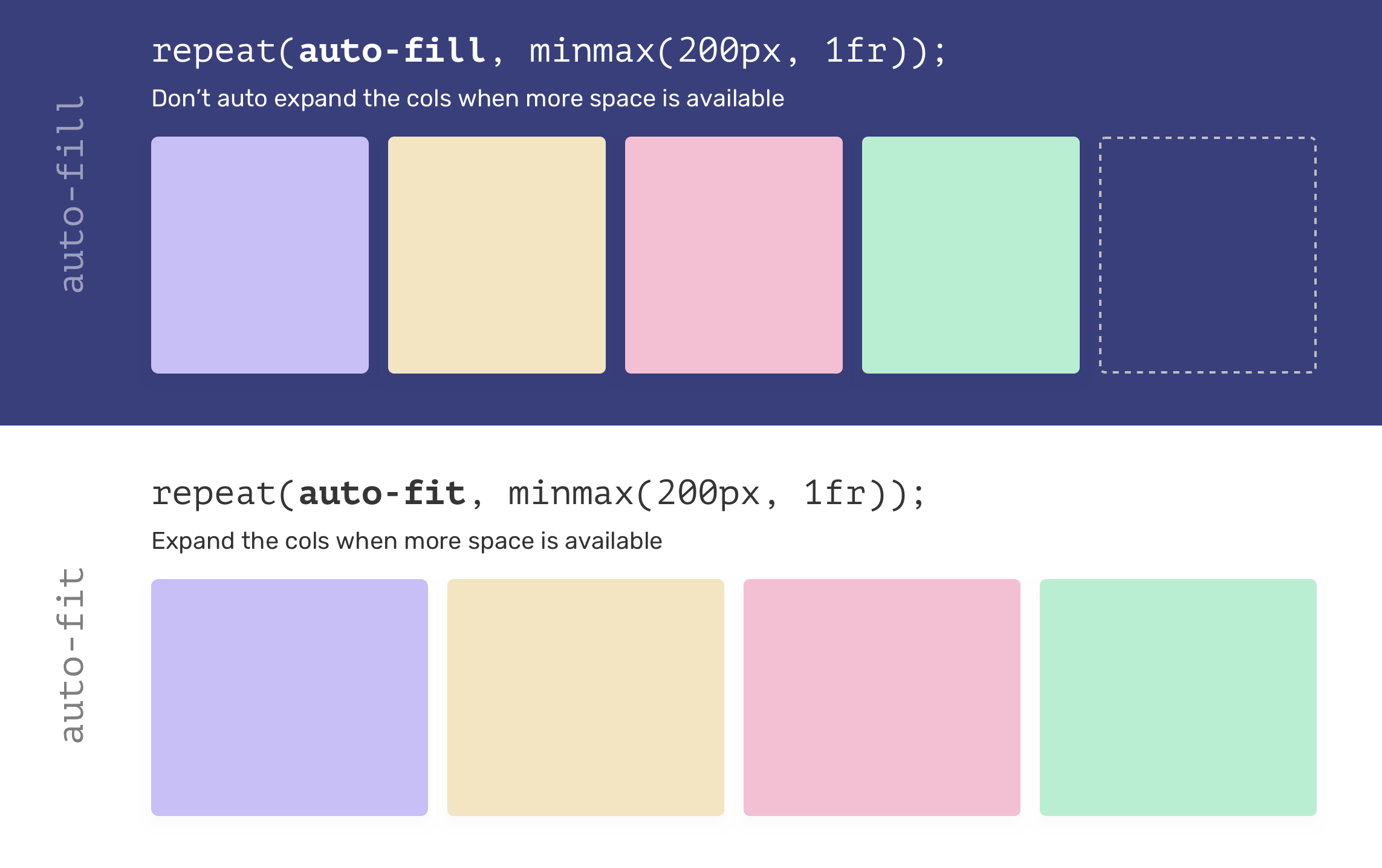
html - How to autofit image in container with constant aspect ratio using only CSS? - Stack Overflow

html - Image not fitting properly inside container and switching of image is not responding (Responsiveness) - Stack Overflow