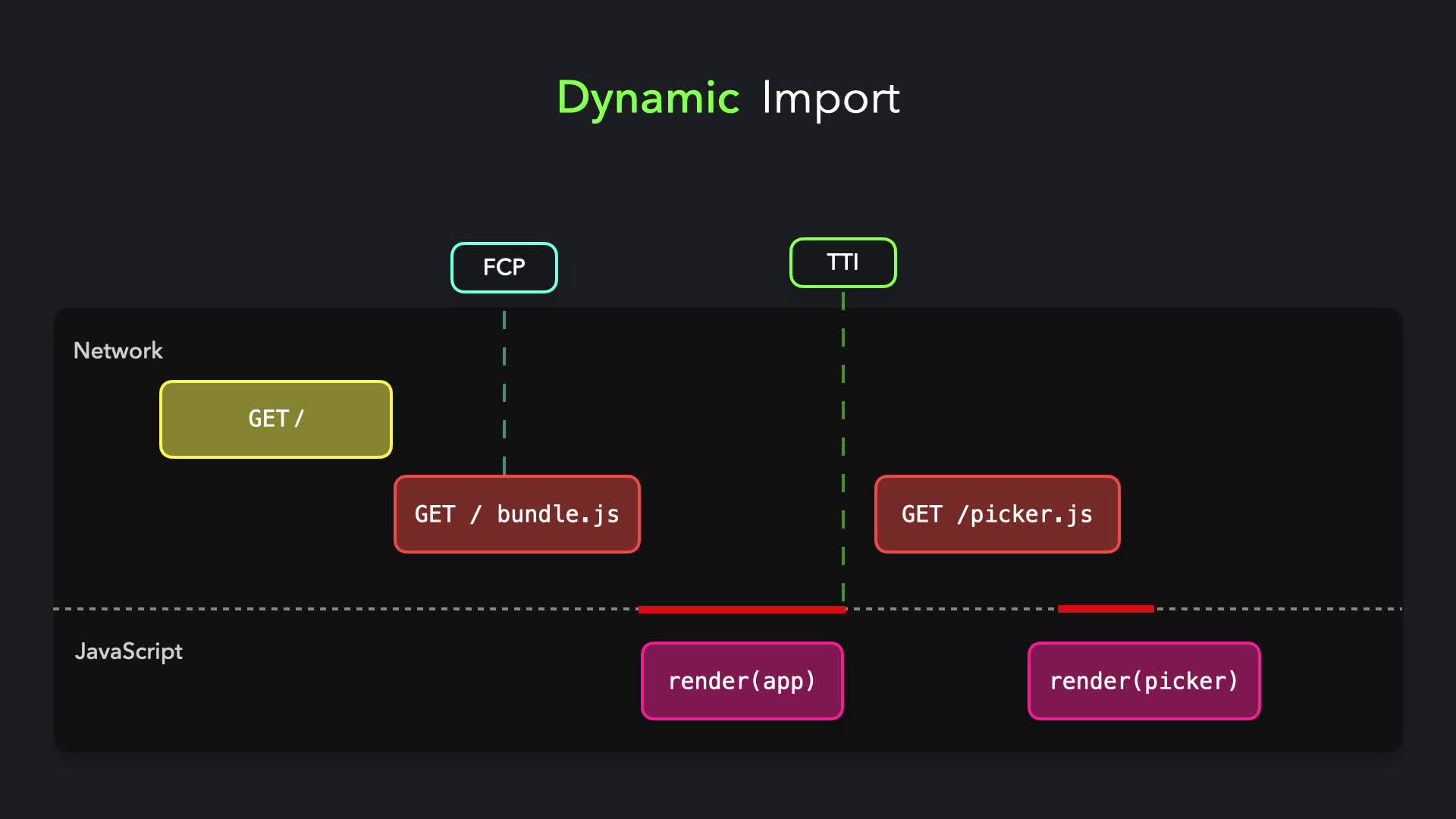
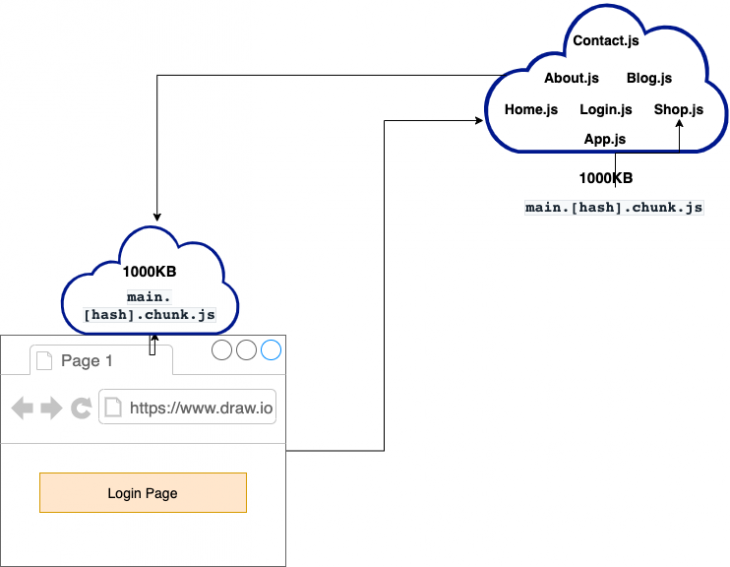
Next Js Dynamic Import: The Definitive Guide on How to Use It for Better App Performance - Articles - Pages - BuhalBu.com

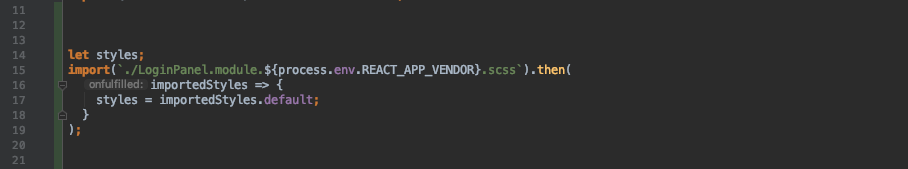
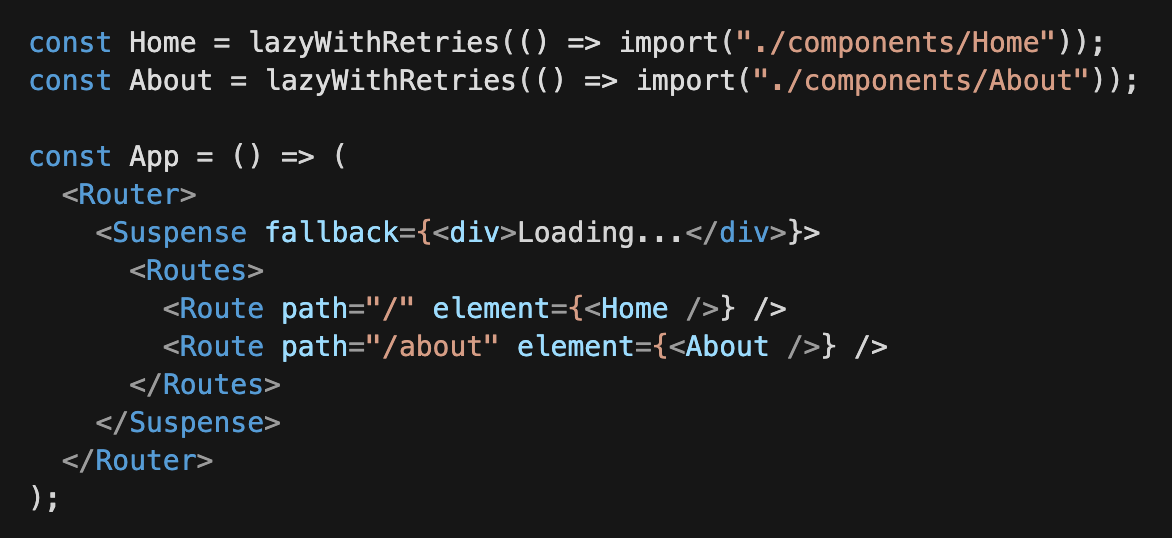
Shweta Kumari on X: "How to add dynamic import in your React TS Vite project: As you install vite-react-app, add these configs: #LearnInPublic #CodingJourney #reactjs #webdeveloper https://t.co/vX2zWEskP1" / X